Начинающие пользователи, которые хотят использовать Wordpress для редактирования шаблонов, проверки плагинов и других действий, сталкиваются с проблемой установки. Не у каждого получается правильно установить Wordpress на Denwer. Для таких случаев ниже приведена инструкция, что нужно делать для корректной установки.
Этап подготовки
Для начала нужно скачать программу Denwer. Сделать это можно с официального сайта www.denwer.ru . Устанавливать Денвер нужно как обычную программу. Устанавливается он командной строкой, которая подразумевает следующие ответы:
- Директория может быть C:\WebServers, но можете выбрать и другую папку (главное, чтобы она была пустой).
- Для буквы нового виртуального диска выберите одну из последних буквы латинского алфавита. Например, X, Y или Z.
- Соглашаемся на создание ярлыка на рабочем столе, если он нужен.
- Выбор способа функционирования программы Denwer.

Если вы все сделали правильно, должно всплыть HTML-окно с уведомлением об успешной установке Денвера. На Windows 10 окно не откроется, так как оно будет пытаться открыться в Internet Explorer, которого здесь уже нет. Можно проверить установку следующим образом:
- Открыть программу с помощью ярлыка Start Denwer на рабочем столе (или файлу Run.exe в папке с программой).
- Вбить в адресную строку http://localhost/
- Опять же открывается HTML-окно, которое говорит об успехе установки.

База данных
Установка Wordpress на Denwer подразумевает собой создание базы данных. Для этого сначала нужно запустить Денвер. Наберите в адресную строку вашего браузера следующее: http://localhost/tools/phpmyadmin . Это вызовет рабочую панель. В окне PhpMyAdmin в верхнем меню выберите кнопку «База данных». Теперь нужно дать название своей базе в графе «База данных». Я назвал её просто - wordpess . Также справа от названия базы нужно выбрать кодировку utf-8_general_ci . После нажимаем на кнопку «Создать», всплывает окно с текстом: «База данных (название базы данных) была создана».

По умолчанию в качестве имени пользователя используется root@localhost (то есть логин вашей базы данных будет root), а пароль пока не потребуется. Вы можете изменить имя пользователя и пароль позже, когда ваша база данных расширится и потребуется поставить на нее защиту. Сделать это можно во вкладке "Привилегии".
Установка Wordpress на Denwer
Вот мы и дошли до самой главной части, как установить Wordpress на Denwer. Первым шагом будет создание директории для файлов своего сайта. Для этого заходим в директорию уже установленного Денвера и переходим по следующему пути: C:\WebServers\home. В ней мы создадим корневую папку. Название для нее можно выбрать какое угодно, я же решил назвать её wordpess.loc.

В ней мы создаём ещё одну папку с названием www и распаковываем уже в неё скачанный архив с Wordpress , который мы предварительно скачали с wordpress.org . Должно получиться так:

Теперь запускаем Denwer (или перезапускаем, если он был запущен ранее, чтобы наша новая папочка подхватилась). В браузерную строку вбиваем адрес сайта. Это должно выглядеть следующим образом: http://wordpress.loc/ (это в моём случае, если вы назвали по-другому, то тут должно быть имя вашей папки). Если вы всё сделали верно, должно открыться окно с предложением ввести настройки. Заполняйте его очень аккуратно, чтобы не пришлось переделывать:
- В строку «Имя базы данных» надо вбить название своей базы (в нашем случае wordpress ).
- «Имя пользователя» – сюда пишем логин базы данных, то есть root .
- Поле «Пароль базы данных» оставляем пустым.
- В «Имя сервера» вписываем localhost .

Дальнейшие пункты трогать не нужно, так как программа позаботится о них сама. Если все заполнено правильно, нигде не допущено ошибок, появится окно с установкой Wordpress. В нем вам потребуется указать.
Приветствую всех на своём блоге. С вами Андрей Зенков. Сегодня я подготовил для вас интересный материал, как происходит установка Вордпресс на Денвер. Сначала хочу упомянуть выражение Генри Форда: «Я этого хочу. Значит, это будет» . Если вы стремитесь к чему-то, хотите чего-то, то должны переступать через каждую преграду. Никогда не останавливайтесь на пути к цели!
Если остались непонятные моменты, то для вас я нашёл видео на Ютуб, в котором показывается вышеописанный процесс.
2. Как установить Вордпресс на Denwer?
В следующей пошаговой инструкции я подробно расскажу, как происходит установка WP на локальный сервер.
2.1. Распаковываем CMS
Первый шаг - переходим в «Имя папки при установке Денвер - home - localhost - www». Сюда переносим архив с и извлекаем в эту папку. После окончания процесса появится папка «wordpress». В ней находятся все файлы сайта.

2.2. Создаём БД
Второй шаг - создание . Она требуется для функционирования сайта. Здесь потребуется минимум ручной работы. Всё самое сложное за вас сделает система Denwer. На рабочем столе найдите ярлык Start Denwer и запустите программу двойным щелчком мыши по нему.
После запуска будет создан виртуальный диск Z (или тот, который вы выбрали при установке). Теперь заходите в браузер и в адресной строке вводите следующее: https://localhost/tools/ . Должна открыться такая страница:

Переходите по ссылке phpmyadmin . Нас здесь интересует раздел создания новой БД. Введите желаемое название (его обязательно запомните) и выберете кодировку utf8_bin . Завершается действие нажатием на кнопку «Создать». Если всё прошло успешно, высветится соответствующее сообщение. Теперь созданную БД можно найти в списке слева.

2.3. Настраиваем конфиг
Третий шаг - соединение базы данных с будущим сайтом. Для этого необходимо внести поправки в файл wp-config . Но сначала его нужно создать. В скачанной ранее CMS есть демонстрационный вариант этого документа. Чтобы он стал действительным, переименуйте файл «wp-config-sample » в «wp-config ». Найти файл можно в папке «www - wordpress» (путь до «www» описан выше).
Чтобы внести необходимые изменения, откройте документ . Можно воспользоваться простым Блокнотом, но удобнее Notepad2. Нам нужно изменить имя БД, имя пользователя БД, пароль БД и некоторые ключи аутентификации.
Найдите строчку: define(‘DB_NAME’, ‘database_name_here’); . Здесь указываем название недавно созданной базы данных.

Найдите строчку: define(‘DB_USER’, ‘username_here’); . Имя пользователя для Denwer стандартное - root.

Найдите строчку: define(‘DB_PASSWORD’, ‘password_here’); . Пароль в случае с локальным сервером не требуется, поэтому просто удаляем всю информацию из соответствующих кавычек.

Для редактирования ключей аутентификации найдите следующие строки

Для настройки в кавычки введите любые наборы букв:

На этом настройка конфига окончена. Двигаемся к следующему этапу.
2.4. Установка
Заканчивается пошаговая инструкция непосредственной установкой CMS на Денвер. Для запуска установки зайдите браузер и введите в адресную строку: https://localhost/wordpress . Перед вами появится окно установки. У всех полей говорящие названия, возникнуть проблем с заполнением данных не должно. Чтобы завершить процесс, нажмите на кнопку «Установить WordPress».
Если вы плохо воспринимаете текстовую информацию, предлагаю посмотреть качественное видео на Ютуб, в котором подробно описан весь процесс.
Я рекомендую пользоваться локальным сервером для WP, когда вы планируете создание нового проекта. Без какого-либо вреда с помощью данного метода можно тестировать многочисленные плагины, настраивать и многое другое. На выходе вы получите готовый сайт, который можно установить на , или , о которых я рассказывал в своём блоге совсем недавно.
На сегодня всё. Я рассказал, что знаю сам. Надеюсь, вам это пригодится в будущем. С вами был Андрей Зенков. Подписывайтесь на мой блог и группу Вконтакте , чтобы получать уведомления на электронную почту о публикации новых материалов.
Сегодня я привожу подробное руководство по установке wordpress на Денвер. В предыдущих статьях мы говорили о том, (денвер) и .
Если вы пропустили данные уроки или не знаете, о чем идет речь, советую ознакомиться с данными уроками.
Для того, чтобы установить wordpress на денвер, прежде всего надо скачать сам движок. Скачать его можно с официального сайта ru.wordpress.org
, где вы найдете самую последнюю версию.
После того, как скачали движок его надо распаковать в папку на локальном сервере (папка в которой будет находиться ваш сайт).
Если вы ее еще не создали, тогда переходим в директорию C:\hostin g (сюда я установил Денвер) далее «home» > «localhost» > «www» > и здесь создаем любую папку для сайта.
У меня она пусть будет называться «my-site.ru» поэтому путь для установки вордпресс будет таким:
| C: \hosting\home\localhost\www\my- site. ru |
C:\hosting\home\localhost\www\my-site.ru
Извлекаем все файлы из zip архива wordpress в данную папку, вот как это будет выглядеть

Теперь надо создать базу данных, так как движок wordpress для своей работы использует именно ее. О том, как это сделать я описывал в предыдущей статье «Настройка phpmyadmin и MySQL-базы данных».

В адресной строке браузера вводим адрес папки, в которую мы распаковали wordpress (папка с нашим блогом)
http://localhost/my-site.ru/
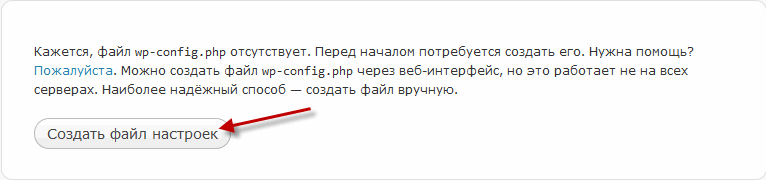
И перед нами появляется сообщение, что не произведена установка файла настроек wp-config.php .

Сейчас я приведу два способа настройки данного файла, для того чтобы соединить базу данных с блогом wordpress. Первый будет осуществляться с использованием браузера. А во втором способе мы будем сами создавать и редактировать файл wp-config.php
1. Соединяем базу данных с блогом wordpress
После тога, как мы, обратившись к папке с нашим блогом, по адресу
| http:// localhost/ my- site. ru/ |
http://localhost/my-site.ru/
в появившемся сообщении нажимаем .

Появится окно установка wordpress, оно предупредит, что далее нам потребуется указать: «Имя базы данных», «Имя пользователя базы данных», «Пароль к базе данных», «Адрес сервера базы данных».
Все эти данные мы создавали в предыдущем уроке, когда создавали базу данных в phpmyadmin. Жмем кнопку «Вперёд!»

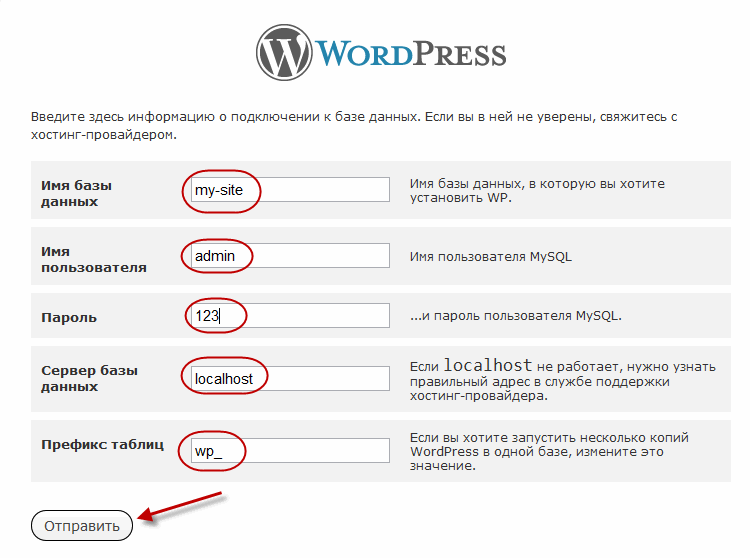
Сейчас предстоит заполнить информацию о подключении к базе данных.
В поле «Имя базы данных» — вводим то имя, которое вы присваивали для базы (my-site ).
В поле «Имя пользователя базы данных» — вводим то имя, которое вы присваивали пользователю (admin ).
В поле «Пароль к базе данных» — вводим пароль, который был придуман при создании базы данных (123 ).
В поле «Адрес сервера базы данных» — вводим localhost .
В поле «Префикс таблиц» оставляем без изменений (wp_ ). Жмем кнопку «Отправить» .

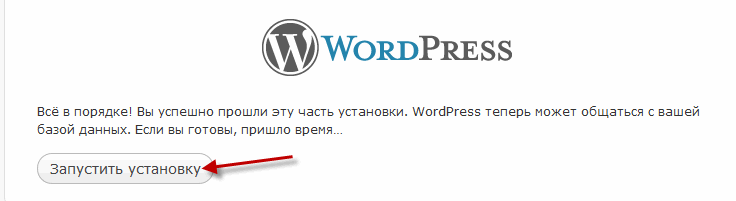
В следующем окне жмем

2. Соединяем базу данных с блогом wordpress
Распаковав скаченный архив wordpress в папку my-site.ru (у вас может быть другая папка), нам необходимо создать и настроить файл wp-config.php .
Для этого находим (в папке с нашим блогом) файл wp-config-sample.php и переименовываем его в wp-config.php.
Теперь открываем его (файл с именем wp-config.php), я для этого использую программу Notepad++ и заполняем следующие поля:
Имя базы данных для WordPress
Здесь указываем имя, которое вы присваивали для базы данных в панели phpmyadmin. Находим строку define ("DB_NAME", "database_name_here"); где меняем database_name_here на свое имя (у меня my-site).
Находим строчку define ("DB_USER", "username_here"); где меняем username_here на то имя, которое присваивали пользователю в панели phpmyadmin (у меня admin).
Находим строчку define ("DB_PASSWORD", "password_here"); и меняем password_here на тот пароль, который задавали при создании базы данных в панели phpmyadmin (у меня 123).

Так как мы используем локальный сервер, тогда в строчке define ("DB_HOST", "localhost"); должно быть прописано localhost.

Кодировка базы данных для создания таблиц
Используем кодировку utf8, поэтому у вас должна быть такая строка define ("DB_CHARSET", "utf8");
Если все сделано, тогда сохраняем файл.
Теперь открываем любой браузер и в адресной строке указываем путь к вашей папке с блогом
| http:// localhost/ my- site. ru |
http://localhost/my-site.ru
Не важно, каким способом вы соединяете базу данных wordpress первым или вторым, все равно в итоге вы придете в конце к данному окну, в которое надо занести данные для входа в административную зону wordpress.

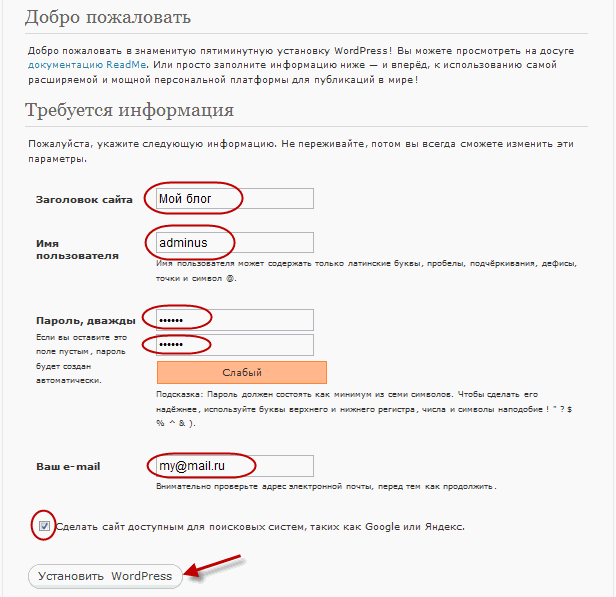
Заголовок сайта — указываем название сайта, его в будущем можно будет поменять.
Имя пользователя — указываем любое имя для входа в административную зону движка.
Пароль — указываем любой пароль для входа в административную зону wordpress.
Ваш e-mail — указываем свой e-mail. На данный e-mail будут приходить сообщения от посетителей и т.п.
После заполнения данных полей нажимаем внизу кнопку «Установить WordPress»
. После того, как установка wordpress закончится, появится данное сообщение, в котором нажимаем «Войти»
Сегодня вы узнали как установить wordpress на денвер, если остались какие-то вопросы задавайте, помогу всем, а на сегодня все. В следующий раз мы рассмотрим, как произвести начальную настройку WordPress, чтобы быть всегда в курсе событий подпишись на обновление
статей блога. Всем пока!
WordPress — это самая популярная CMS в мире по данным Google за 2019 год. Именно этот движок чаще всего устанавливают начинающие вебмастеры на свои ресурсы. Но для неопытных рук WordPress может стать настоящим кошмаром, ведь процесс его установки нельзя назвать интуитивно понятным и очевидным.
Установка WordPress на локальный сервер: пошаговая инструкция
1. Начинается всё со скачивания необходимого софта с официального сайта:
Denwer/OpenServer - это наборы инструментов, включающих:
- сам веб-сервер, например Apache;
- систему управления базами данных, это могут быть MySQL, MariaDB и другие;
- PHP-модули;
- PHP-приложения.

Они позволяют проверить работоспособность вашего ресурса. Для осуществления отладки вам не нужно подключение к интернету.
2. Установка локального сервера — дело не хитрое. Пошаговую инструкцию для Денвера вы можете посмотреть .
5. Дальше придётся немного поработать с файловой системой. В корне находим C:\WebServers\home\ и в ней создаем папку. Её название - это домен вашего сайта, в качестве примера будем использовать — wptest.ru. Внутри этой папки вам придётся создать ещё одну с названием www . В конечном счёте вы должны получить следующий путь к папке www : .
6. Распакуйте свою CMS в папку C:\WebServers\home\wptest.ru\www . Дальше мы подробно рассмотрим процесс установки WordPress на Denwer.
7. Создайте новую базу данных для сайта, для этого нужно набрать в браузере http://localhost/Tools/phpMyAdmin/. Далее следует процесс регистрации с логином и паролем (логин - root, а пароля нет). В открывшемся окне ищем строку «Создать новую БД» и прописываем в ней название, в нашем случае это будет: wptest. Рядом находится поле, в котором необходимо выбрать сравнение с utf8_general_ci. Далее происходит создание базы данных.
8. Это последний шаг, в котором мы будем завершать установку WordPress на локальный сервер. Для установки Вордпресс необходимо прописать в окне браузера имя домена — http://wptest.ru , после загрузки страницы, нажимайте на «Создать файл настроек» , потом кнопку «Вперед» и заполняйте все пустые поля:
- имя базы данных - используется имя базы данных из 7 шага (wptest );
- имя пользователя - это имя пользователя, которое вы вводили во время создания учётной записи (root );
- пароль - пароль вашей учётной записи (в нашем случае пароля нет );
- сервер базы данных - оставляем значение по умолчанию;
- префикс таблиц - также оставляем все по умолчанию.
Теперь нажимаем кнопку «Submit», в открывшемся окне запускается процесс установки. Вам остается ввести название сайта, собственный адрес электронной почты, куда будет выслан пароль от административной панели. После ввода всех данных, нужно только нажать: «Установить WordPress».
Для того чтобы зайти в админку, созданного вами сайта, необходимо перейти по ссылке — http://wptest.ru/wp-admin/ , а для просмотра сайта — http://wptest.ru . На этом установка WordPress на Denwer завершается и в дальнейшем вы сможете настраивать созданный сайт по собственному усмотрению.

Здесь наша пошаговая установка WordPress на локальный сервер подходит к своему логическому завершению. Фактически, это единая инструкция, охватывающая такие вопросы, как:
- установка WordPress на Openserver;
- установка WordPress на Apache;
- установка WordPress на Denwer;
- установка WordPress на локальный сервер;
Установка WordPress на хостинг: пошаговая инструкция
Раз вопрос с установкой на локальный сервер был успешно разрешён, остаётся отыскать ответ на оставшийся: как установить WordPress на хостинг? В этом нет ничего сложного, просто у вас должен быть под рукой набор необходимых инструментов: хостинг, домен, FTP-доступ, FTP-менеджер и установочные файлы WordPress.

1. Создаем базу данных в панели управления своего хостинга. Обычно, чтобы создать базу данных, необходимо выбрать свой домен, далее «Базы данных MySQL» и затем «Создать базу данных» . После этого нужно вписать следующие данные:
- имя базы данных (для примера Michaelch_demowp);
- имя пользователя базы данных (для примера dbuser);
- пароль создаваемого пользователя (для примера 12345).
2. Теперь находим (в числе установочных файлов) файл — wp-config-sample.php , переименовываем его в wp-config.php и редактируем его настройки. Вам потребуется изменить следующий фрагмент кода:
Учитывая настройки, использованные в примере, внешний вид кода будет изменён следующим образом:
// ** MySQL settings ** //
define(’DB_NAME’, ‘Michaelch_demowp’); // Имя базы данных
define(’DB_USER’, ‘dbuser’); // Имя пользователя MySQL
define(’DB_PASSWORD’, ‘12345’); // пароль
define(’DB_HOST’, ‘localhost’); // изменять не следует
define(’DB_CHARSET’, ‘utf8′);
define(’DB_COLLATE’, ”);
3. Следующий шаг установки WordPress заключается в загрузке всех необходимых файлов на хостинг. Для этого лучше использовать FTP-менеджер, в котором вводим исходные данные (хост, домен, имя пользователя хостинга и пароль от хостинга, порт - 21). После того, как программа заработала, нужно открыть public_html и загрузить в нее папку с файлами WordPress:
4. После выполнения вышеперечисленных шагов, вводите в адресной строке своего браузера — http://адрес_вашего_сайта /wp-admin/install.php . От вас потребуется заполнить строки с названием и адресом электронной почты. После этого нажимаем кнопку «Установить WordPress» . Теперь Вам остается лишь перейти по адресу — http://адрес_вашего_сайта/wp-admin и ввести полученные данные в соответствующие поля.
На этом инструкция по установке WordPress на хостинг подходит к концу.
Заключение
Надеемся, что после прочтения данного материала все ваши вопросы о том, как установить WordPress на хостинг, нашли свои ответы. Создание собственных ресурсов — один из жизненно необходимых навыков для любого успешного вебмастера. Никогда не пренебрегайте основами, если хотите начать успешный бизнес.
Многие начинающие пользователи, решившие попробовать WordPress на своем компьютере для настройки, подгонки шаблонов WordPress, тестировании плагинов и других задач, не имеют понятия, как правильно установить WordPress на свой компьютер. Поэтому, постараемся как можно подробнее раскрыть этот вопрос.
Подготовка
1. Скачиваем Денвер с сайта http://www.denwer.ru/
Что такое денвер - это джентльменский набор web-разработчика, который содержит следующие дистрибутивы: Apache, PHP, MySQL, Perl и т.д. Которые используются web-разработчиками (программистами и дизайнерами) для отладки сайтов на «домашних» (локальных, localhost) компьютерах, без необходимости выхода в Интернет.
2. Устанавливаем Денвер (подробней про установку Вы можете прочитать тут - http://www.denwer.ru/base.html).
3. Далее скачиваем последнюю версию WordPress с сайта - http://ru.wordpress.org/
Установка
1. Запускаем Денвер для этого открываем папку C:\WebServers\etc, и запускаем Run.exe.
2. Далее в папке C:\WebServers\home\ создаем папку с названием Вашего сайта - например wptest.ru
переходим в эту папку и создаем в ней папку www. В итоге получаем такой путь: C:\WebServers\home\wptest.ru\www 3. Распакуйте архив с последней версией WordPress в папку C:\WebServers\home\wptest.ru\www
3. Распакуйте архив с последней версией WordPress в папку C:\WebServers\home\wptest.ru\www 4. Создаем базу данных, для этого в адресной строке Вашего браузера набираем http://localhost/Tools/phpMyAdmin/ вводим логин и пароль (по умолчанию имя пользователя - root, пароля нет). В открывшимся окне в поле "Создать новую БД" пишим название базы данных (например wptest), в соседнем поле выбираем сравнение с utf8_general_ci и нажимаем кнопку "создать".
4. Создаем базу данных, для этого в адресной строке Вашего браузера набираем http://localhost/Tools/phpMyAdmin/ вводим логин и пароль (по умолчанию имя пользователя - root, пароля нет). В открывшимся окне в поле "Создать новую БД" пишим название базы данных (например wptest), в соседнем поле выбираем сравнение с utf8_general_ci и нажимаем кнопку "создать".
5. Далее запускаем и устанавливаем WordPress - для этого в адресной строке Вашего браузера набираем http://wptest.ru - в появившимся окне нажимаем кнопку "создать файл настроек", далее кнопку "Вперед!" в появившимся окне заполняем все поля. В поле "Имя базы данных" вводим название базы данных, в нашем случаи wptest.
В поле "Имя базы данных" вводим название базы данных, в нашем случаи wptest.
В поле "Имя пользователя" вводим имя пользователя базы данных, в нашем случаи root.
В поле "Пароль" вводим пароль баззы данных, в нашем случаи оставляем его ПУСТЫМ.
В поле "Сервер базы данных" оставляем localhost.
В поле "Префикс таблиц" оставляем wp_ далее нажимаем кнопку Sumbit, затем в появившимся окне нажимаем кнопку "Запустить установку". Далее вводим заголовок Вашего сайта и Ваш емэйл (на него Вам придет пароль для доступа к админке, а также будет приходить информация о новых комментариях на сайте) и нажимаем кнопку "Установить WordPress". На этом установка WordPress завершена. Переписываем или копируем логин и пароль и входим на Ваш новый сайт - http://wptest.ru для перехода в админку http://wptest.ru/wp-admin/
На этом установка завершена, пользуйтесь!
P.S. Если что не понятно или не получается задавайте вопрос в комментариях.
